
はじめまして、アシスタントデザイナーのさとうです。
最近、海外ドラマにハマっているアラサーです。
ありがたいことに、いろいろなお仕事をいただいておりますが、
Webデザインのお仕事が多くなってきました。
㎜の世界とPointの世界を行ったりきたりしております。
グラデーション見本TOP3を紹介
Webデザインの際、色の幅がかなり広がるのですが、特に悩むのがグラデーションです。
組み合わせが多く、イメージに合うものを1から組み合わせるのは中々大変です。
そこで、私がいつもお世話になっているグラデーション見本TOP3をご紹介いたします。
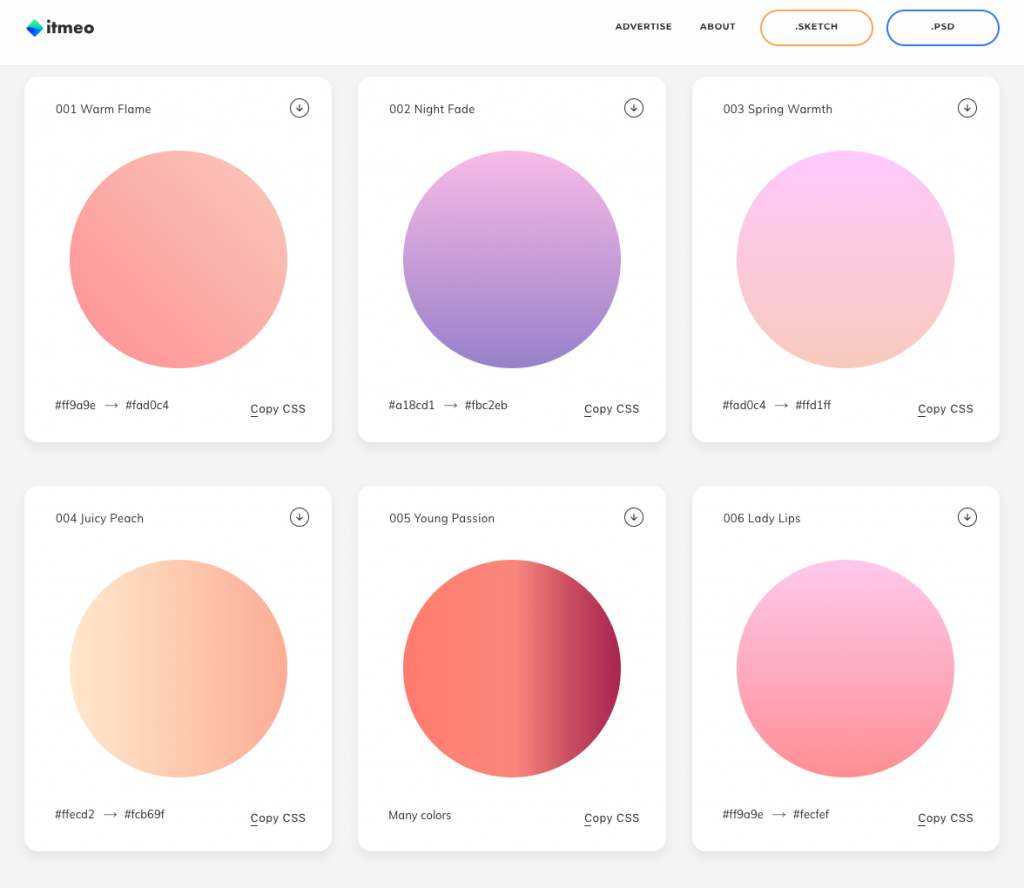
1.WebGradients
180ものグラデーションのパターンがまとめられています!
すごい!しかもCSSコードまであります!コーダーの方やグラデーションパターンに行き詰まったデザイナーの方にオススメです。PNGデータもダウンロード可能です。
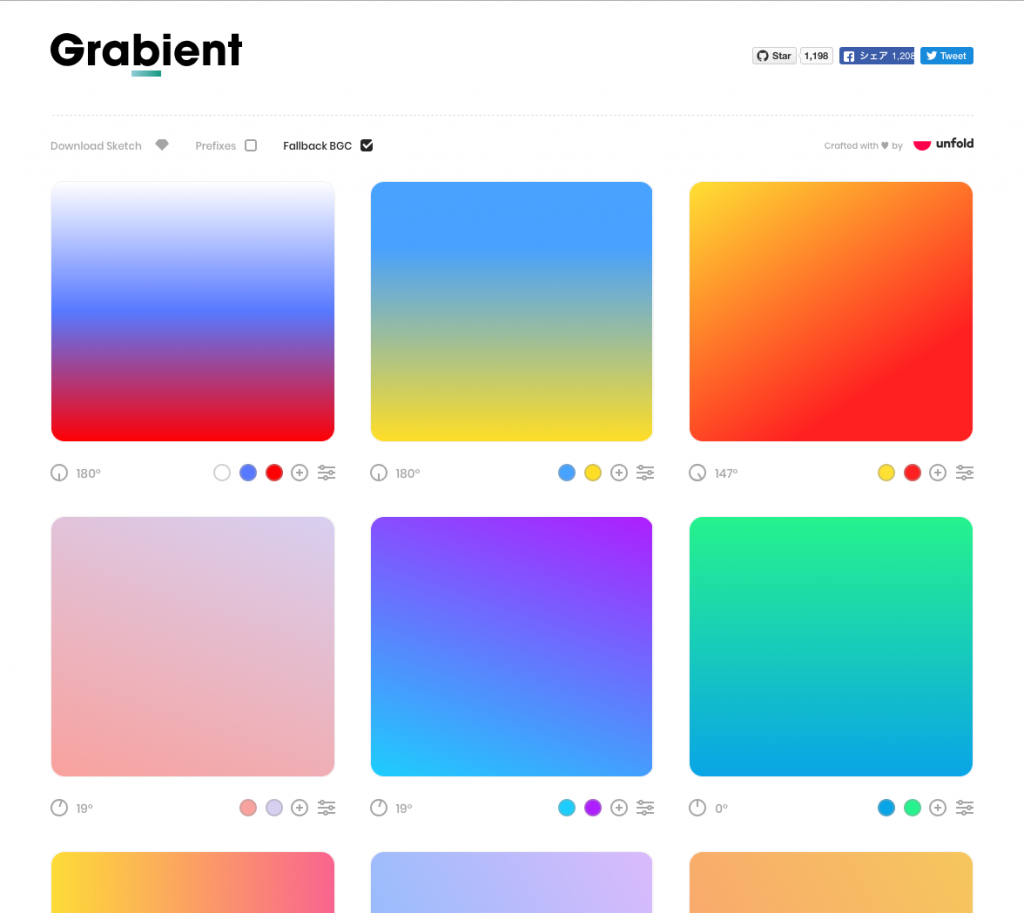
2.GraBient
25のグラデーションのパターンがあります。
先ほどご紹介したものより少ないのですが、なんと、こちらのサイトでは色の追加、変更、グラデーション色の割合、角度まで自分で変更ができます!もちろんCSSコードも作成され、コピーができます。
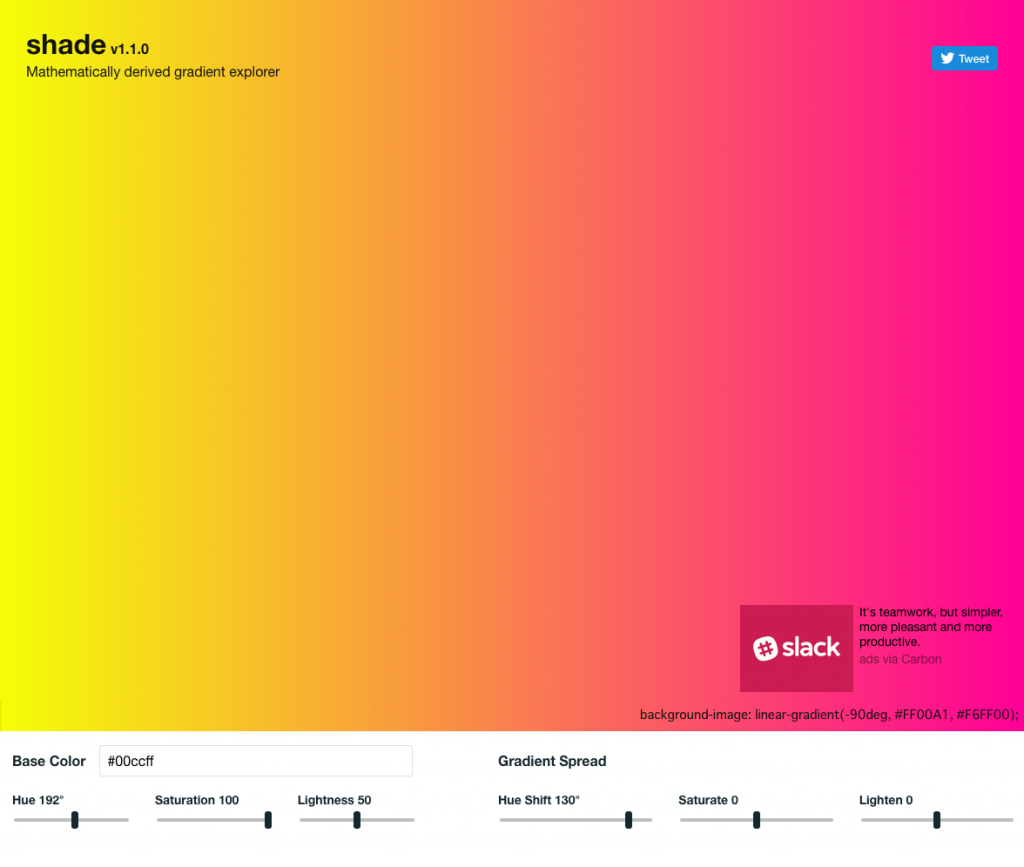
3.shade
色相、彩度、明度等で調整をしてグラデーションを作成できるサイトです。こちらはCSSコードはないのですが、簡単な操作でいろいろなパターンが試せます。
Webデザインをするにあたり、グラデーションにはとても助けられていますが、作成するのに悩みます。グラデーションに悩んだ際は参考にしてみてください。
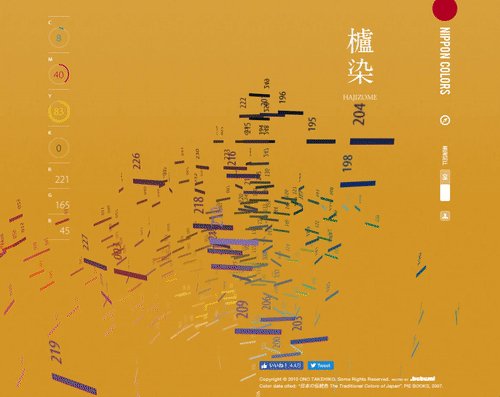
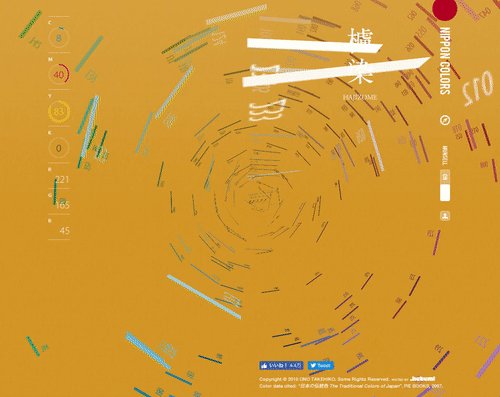
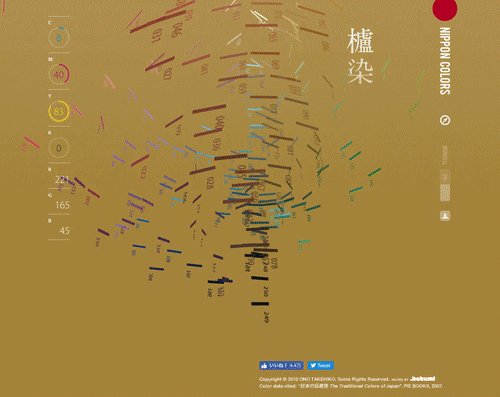
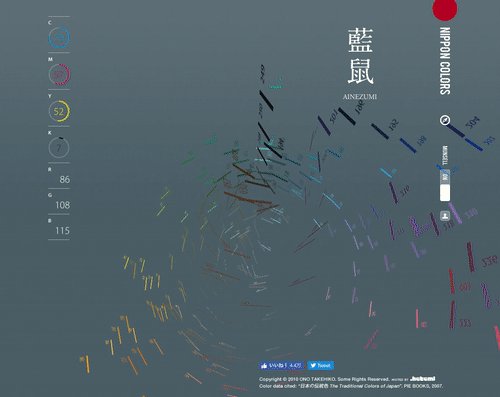
4.おまけ
私のお気に入りの色見本サイトです。とてもきれいで、たまに見ては癒されています。表示切替をONにしたり、OFFにしたりをひたすら繰り返してしまいます。
まとめ
Webデザインをする際には、グラデーションを上手に意識することが重要です。今回紹介した4つのサイトを参考してみることで、コツがつかめるかもしれません。ぜひ参考にしてください。