株式会社ジム
〒102-0074 東京都千代田区九段南4-7-22 メゾンドシャルー407
TEL:03-3230-3722 FAX:03-3230-4327
- 設立
- 1981年
- 資本金
- 1,000万円
- 従業員数
- 17名(グループ含む)
- 取引銀行
- みずほ銀行(市ヶ谷支店) 三井住友銀行(飯田橋支店)
- 事業内容
- グラフィックデザイン
- WEBデザイン
- 映像制作
- 展示会装飾デザイン
- HP
- https://www.gym-ts.com/
株式会社ジム
〒102-0074 東京都千代田区九段南4-7-22 メゾンドシャルー407
TEL:03-3230-3722 FAX:03-3230-4327

こんにちは、1ヶ月間に同じ映画を7回観たさとうです。
今回はWebフォントについて詳しく知らなかったため、簡単にまとめてみました!
簡単に言うと、サーバからフォントを呼び出して表示するシステムです。
Webフォントを利用すれば、閲覧者の端末環境にかかわらず、web作成者が指定したフォントを確実に表示できます。
フォントでデザインの雰囲気がガラッと変わってしまいますよね。
それを防ぐために、Webフォントを利用してデザインをしてはいかがでしょうか?
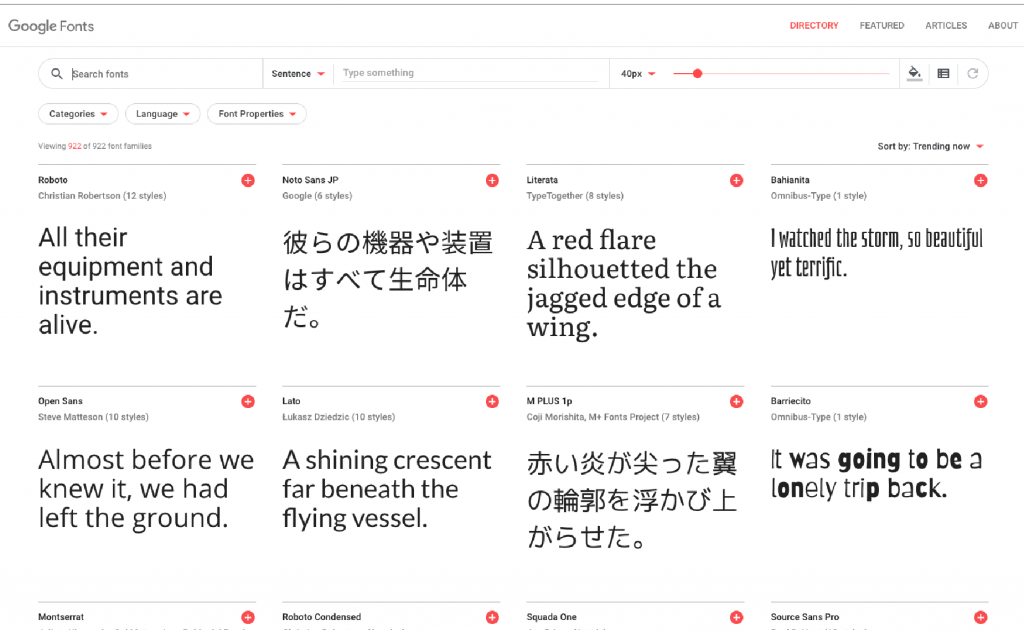
そこで、完全無料で商用利用可のGoogle Fontsをご紹介!
簡単な使い方をまとめました。
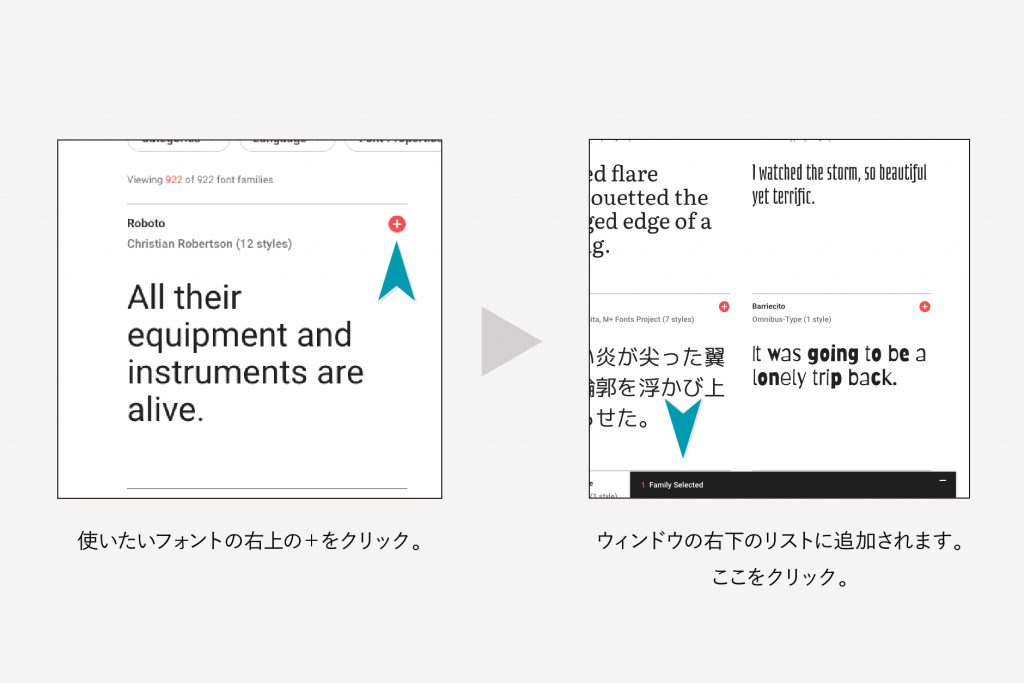
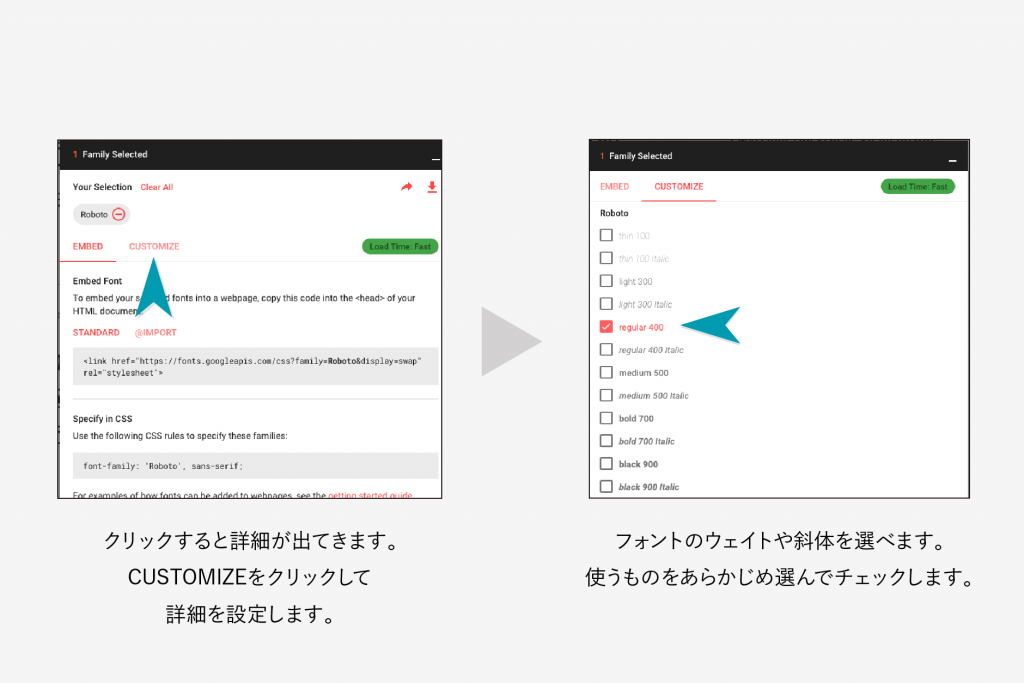
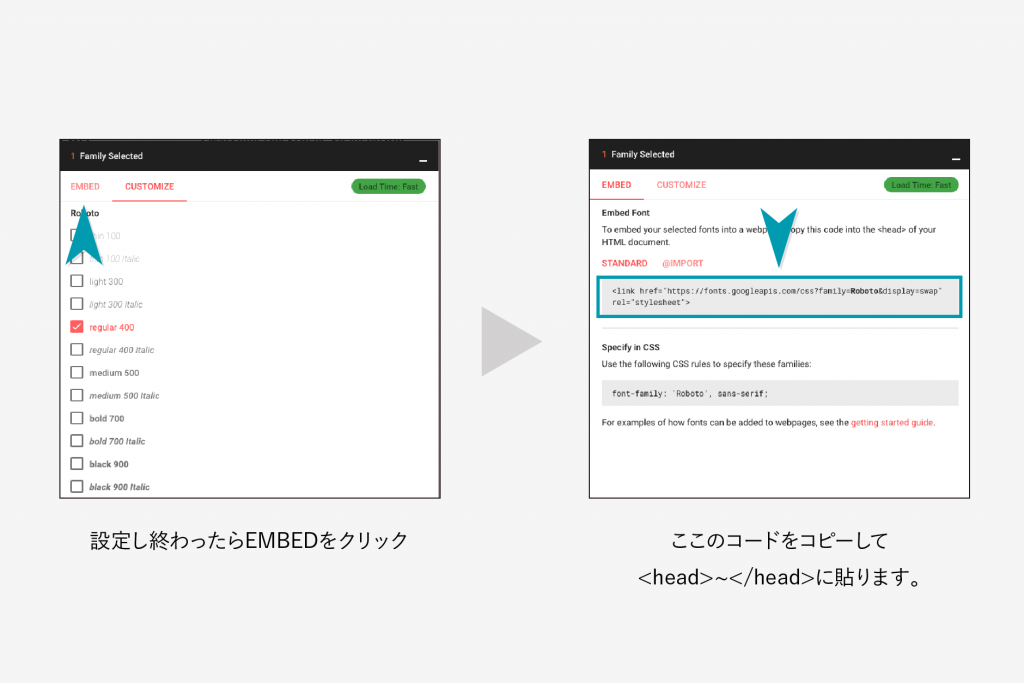
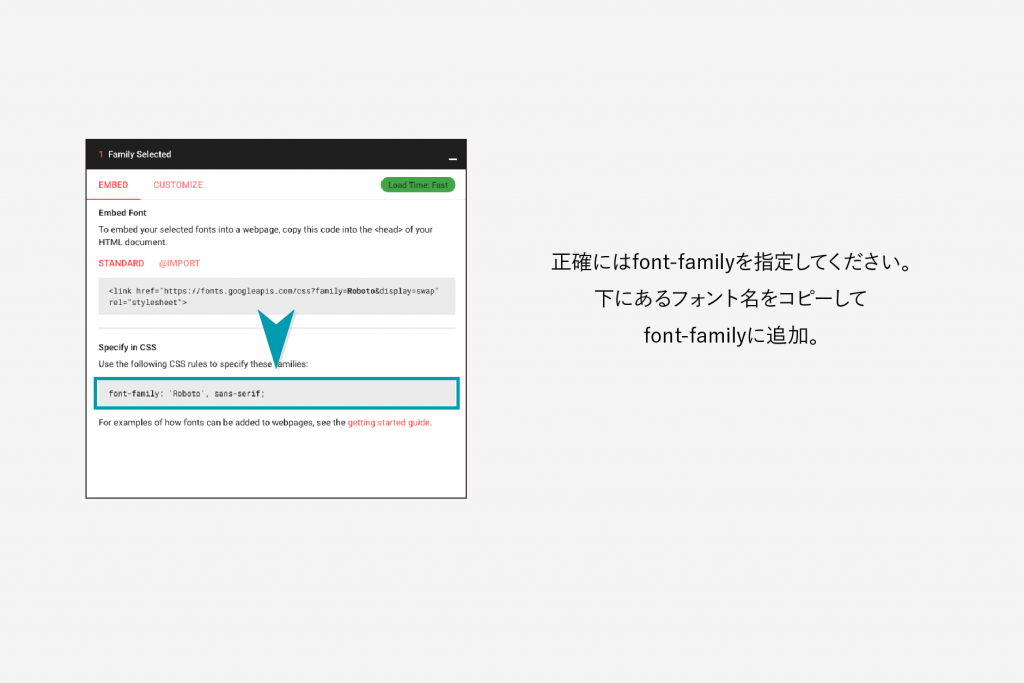
ここからは、Google Fontsの使い方を画像とあわせて解説していきます。





これで追加完了です。
Webフォントはどんな環境でも同じフォントが表示されて、安心ですが、日本語は、ひらがな・カタカナに加えて「漢字」まで読み込まないといけないので、重くなってしまいます。なので、速度を優先する場合、日本語は通常フォントを指定しましょう。
しかし、標準フォントは環境によっては表示されないフォントもあるみたいです。
Windows、Mac、iPhoneの標準フォントが一覧でまとめられています。各環境にどのフォントが対応しているのかを見ながらフォント選びができます。
しかも、CSSにそのまま貼れるソースまで作成してくれます。便利ですね!
SNSサイトやオンラインメディアで使われているフォント例も見れるので、参考にしてみてはいかかでしょうか?
Webフォントを使用すれば、端末環境にかかわらず指定したフォントを表示させられます。しかし、Webフォントは重くなってしまうので、読み込み速度を優先するなら標準フォントの使用をおすすめします。標準フォントを使用する場合は、Font-familyで各端末の対応フォントを確認しながらフォントを選ぶとよいでしょう。また、Webフォントを使用する場合は、完全無料、商用利用可能なGoogle Fontsがおすすめです。ぜひ参考にしてください。
